How to Link JavaScript to HTML?

JavaScript is one of the most popular and widely used client-side scripting languages in the world. It helps to create interactive web pages and adds dynamic features to the web page. When learning JavaScript, the main thing you need to know is how to link JavaScript to HTML. The HTML document is the host for JavaScript. So to place a JavaScript code, you need to have an HTML document.
Where do you place the JavaScript code in an HTML file?
In HTML, you need to place the JavaScript code between the <script> and </script> tag.
You can place scripts in the <body> or <head> section of an HTML document. The best practice is to place the scripts at the end of the body after all the existing elements.
This is because the browser parses the HTML file from top to bottom. Your document may contain a lot of JavaScript code. If you put the script element in the head section, the browser may be busy parsing and executing the javascript code. It won't be able to render the content of the page. When your user sees your webpage, your browser will be white or blank when it is busy parsing and executing your JavaScript code. This will create a bad user experience.
Methods to link JavaScript to HTML
There are mainly three methods. Let's look at them one by one.
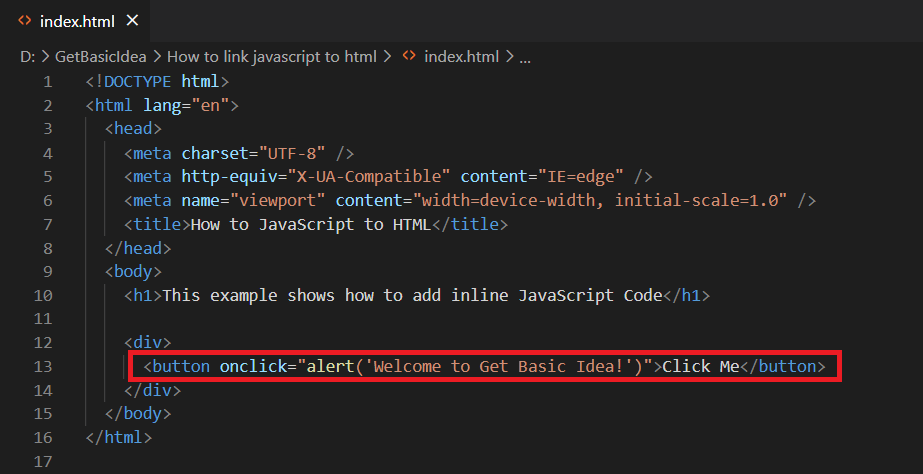
Method 1: Adding inline JavaScript code
- Typically, this method is used when you call a function in HTML event attributes. This way, you can add JavaScript code directly to the HTML document without using the <script> tag.

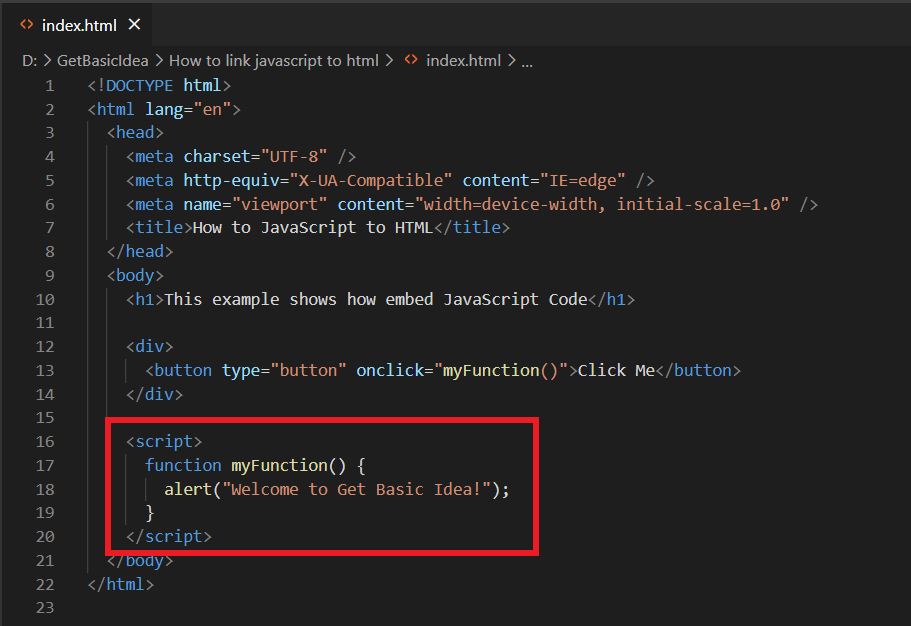
Method 2: Embedding JavaScript code
- This way, you can add all your JavaScript code within the <script> tag in the HTML document.

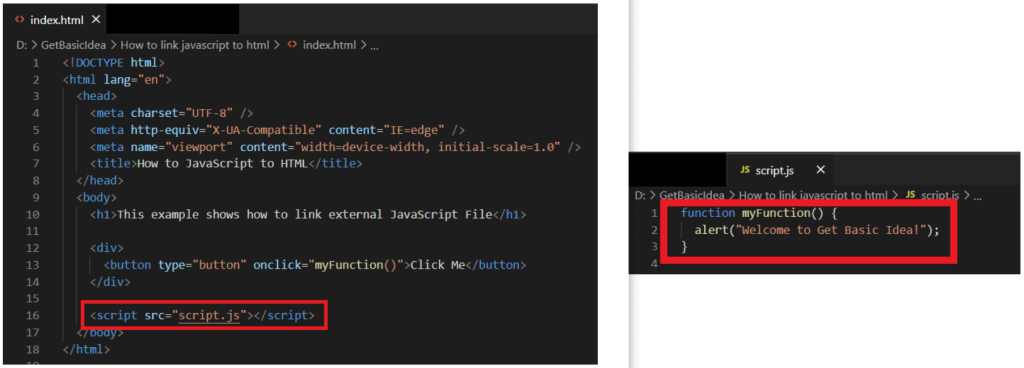
Method 3: Attaching external JavaScript file
In real-world applications, you have thousands or millions of JavaScript code. If all the code were written locally in the same HTML document, it would be confusing. So, you need to extract the JavaScript code from the HTML document and put it in a separate file.
- First, create a new file, save it with the .js extension, and place all your JavaScript code in that file.Then add the .js file to the HTML document using the src attribute of the <script> tag.
- If both files are in the same folder, you can write the file name directly.
<script src="file-name.js"></script>

- If the JavaScript file is in any other folder, you must have its complete path.
<script src="/folder-name/file-name.js"></script>
Advantages of External JavaScript
- It separates HTML and JavaScript
- The same code can be reused on different webpages
- It makes HTML and JavaScript easy to read and maintain
- Cached JavaScript files will speed up page loads
I hope that you all have understood how to link JavaScript to HTML. I'll meet you all soon with more exciting content.
Visit the previous tutorial to learn about how to reverse a string in Python.
Author of Get Basic Idea / Undergraduate at University of Moratuwa.